Mục lục
Scratch là một ngôn ngữ lập trình trực quan cho phép học sinh tạo ra các câu chuyện, trò chơi và hoạt hình tương tác của riêng mình. Khi học sinh thiết kế các dự án Scratch, các em học cách suy nghĩ sáng tạo, suy luận có hệ thống và làm việc nhóm. Scratch được tạo bởi nhóm Lifelong Kindergarten tại phòng thí nghiệm MIT Media và bạn có thể tải xuống miễn phí tại đây. Khi Scratch được tải xuống máy tính, bạn không cần truy cập Internet để tạo dự án
Bắt đầu với lập trình cơ bản trong dự án Scratch cùng DigiUni
Chào mừng bạn đến với phần đầu tiên của loạt bài Scratch cho người mới bắt đầu của DigiUni dành cho trẻ em từ 8 tuổi muốn bắt đầu tự học. Hãy cùng DigiUni bắt đầu học những kiến thức cơ bản về Scratch và thực hiện một dự án Scratch cơ bản để bắt đầu hành trình học tập này nhé!
Nếu bạn là người mới biết đến Scratch, trước tiên hãy xem bài đăng về Scratch của DigiUni để tìm hiểu thêm về cách hoạt động của ngôn ngữ lập trình này. Bạn cũng có thể bắt đầu bằng cách tạo một tài khoản Scratch .
Dự án Scratch cơ bản này dành cho những ai?
Dự án này thuộc khoá học lập trình Scratch dành cho trẻ em của DigiUni được thiết kế dành riêng cho các bạn chưa hoặc mới tiếp cận với bộ môn lập trình. Hướng dẫn tạo dự án Scratch dành cho người mới bắt đầu này dành cho những bạn học sinh muốn được giới thiệu và hướng dẫn cơ bản về cách tạo một dự án Scratch, dài khoảng 9 khối mã. Học sinh nên có máy tính và kỹ năng đánh máy cơ bản trước đó để đạt được hiệu quả cao nhất trong dự án này.
Đối với đầu ra của bài học đầu tiên này, bạn sẽ được thực hành nhiều với input người dùng, event listeners(?) và các khối điều kiện (nếu-thì; đúng-sai). Dự án Scratch này ước tính sẽ mất khoảng 30 ~ 40 phút cho người mới bắt đầu, nhưng bạn hoàn toàn có thể hoàn thành nhanh hơn hoặc chậm hơn tuỳ theo tốc độ của bạn!
Các bước để viết mã cho dự án:
- Tạo tài khoản Scratch và tạo một dự án mới.
- Thiết lập dự án của bạn bằng cách thêm một sprite (nhân vật).
- Chọn phông nền mong muốn của bạn.
- Yêu cầu người dùng cho một vị trí và thay đổi phông nền đến địa điểm được chỉ định.
- Làm điều tương tự cho 3-5 phông nền!
Bước 1: Truy cập vào Scratch
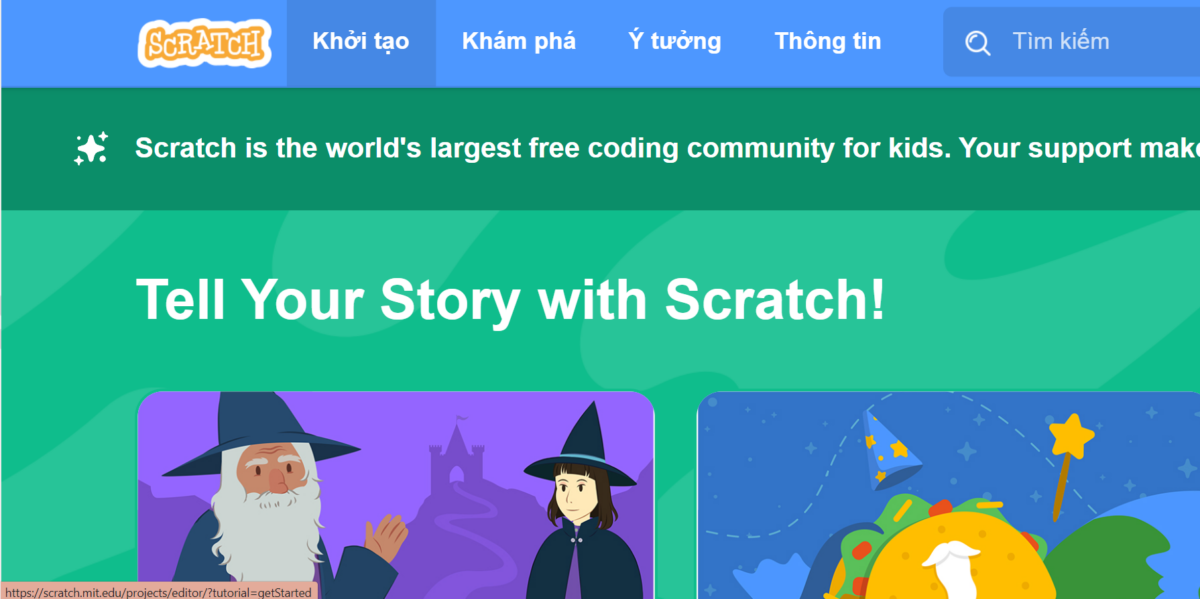
Bắt đầu bằng cách đi đến trang chủ của Scratch.
Tiếp đến, hãy nhấp vào nút khởi tạo ở góc trên cùng bên trái để bắt đầu dự án mới.

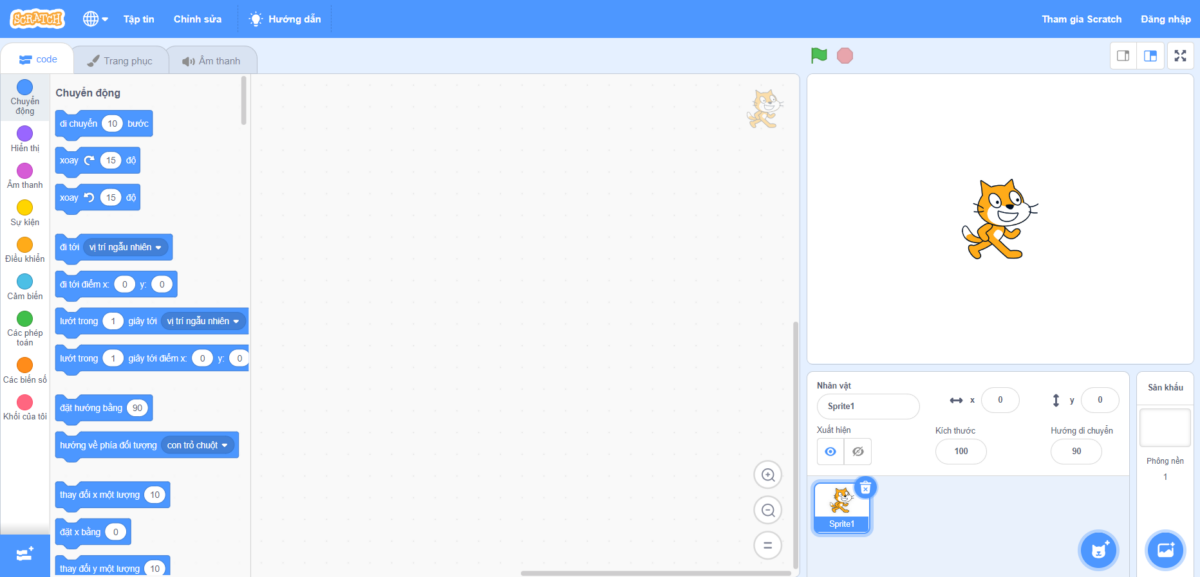
Màn hình của bạn bây giờ sẽ hiển thị như sau:

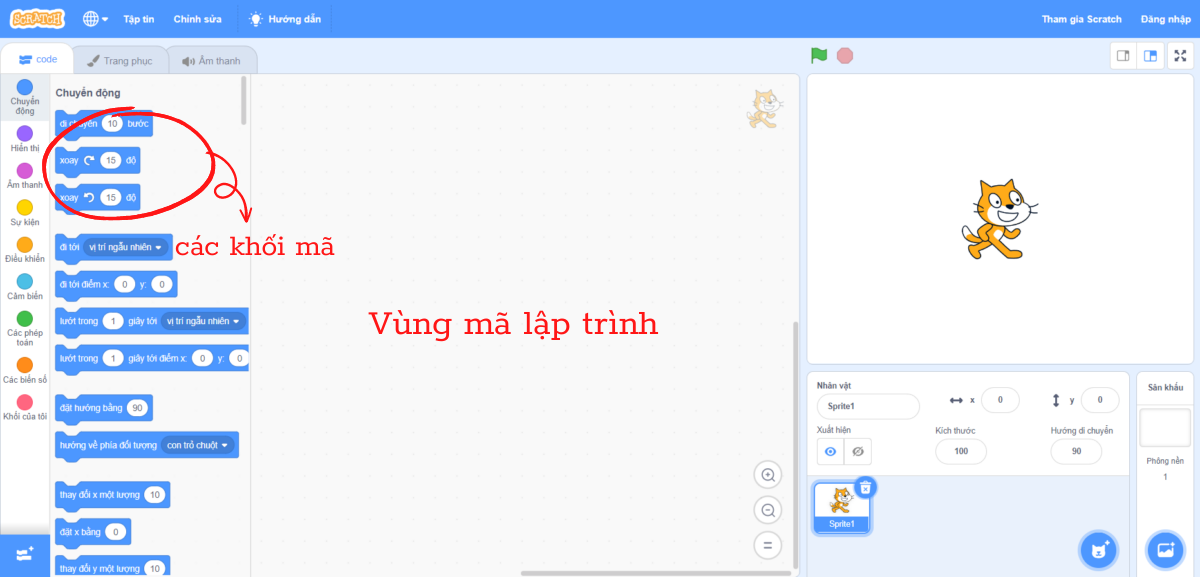
Không gian trống ở trung tâm của trình soạn Scratch được gọi là “vùng mã lập trình”. Đây là nơi bạn sẽ kéo-và-thả các khối mã để xây dựng dự án Scratch của mình.
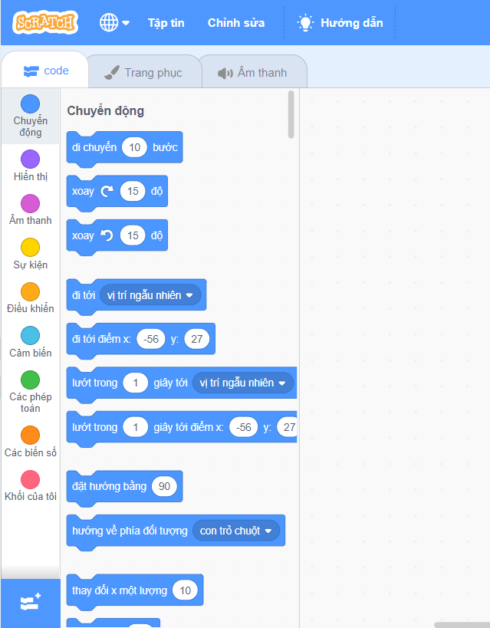
Ở phía bên trái màn hình là những khối mã màu xanh hình chữ nhật. Mỗi khối chứa một từ như một câu lệnh để chúng ta nói cho máy tính biết nó cần phải làm gì.
Khi chúng ta gắn các khối mã đó lại với nhau, chúng ta sẽ tạo ra được kịch bản. Nói một cách đơn giản, nó giống như kịch bản phim, nghĩa là chúng ta sẽ cho các diễn viên (hoặc trong Scratch thì có các nhân vật) biết cần phải làm gì. Trong phim, các diễn viên đọc kịch bản và làm theo chỉ dẫn. Còn trong Scratch, các nhân vật làm theo hướng dẫn của các tập mã lệnh (các khối ghép lại với nhau).

Tiếp đến, hãy để ý đến các chấm tròn nhiều màu sắc nằm ở phía bên trái các khối mã. Các khối nhiều màu sắc này chính là các khối mã được sử dụng để xây dựng các tập lệnh. Mỗi khối mã thực hiện một nhiệm vụ hoặc một chức năng cụ thể như: Chuyển động, Hiển thị, Âm thanh, Sự kiện, Điều khiển,… Việc sắp xếp các khối theo danh mục nhằm giúp bạn tìm được các khối lệnh dễ dàng và nhanh chóng hơn.

Khung trống ở trên, phía tay phải (nơi có một chú mèo màu cam) chính là sân khấu, nơi chúng ta sẽ xem kết quả xuất ra của máy tính sau khi đọc lệnh từ các khối.
Bên dưới sân khấu, vị trí góc dưới cùng bên phải, có hai hình tròn màu xanh. Nút bên trái (có hình đầu một chú mèo màu trắng và ký hiệu dấu cộng (+) ở bên cạnh. Đây là nút CHỌN MỘT NHÂN VẬT/ĐỐI TƯỢNG. Bạn nhấp vào đó để chọn nhân vật mình muốn. Nút bên phải kế bên dùng để chọn phông nền mới.

Bước 2: Chọn Sprite (Nhân vật) của bạn
Bạn đã được làm quen với các giao diện có trên trang web Scratch và chức năng/ý nghĩa của chúng ở bước 1. Giờ thì hãy bắt đầu dự án của riêng mình ngay thôi!
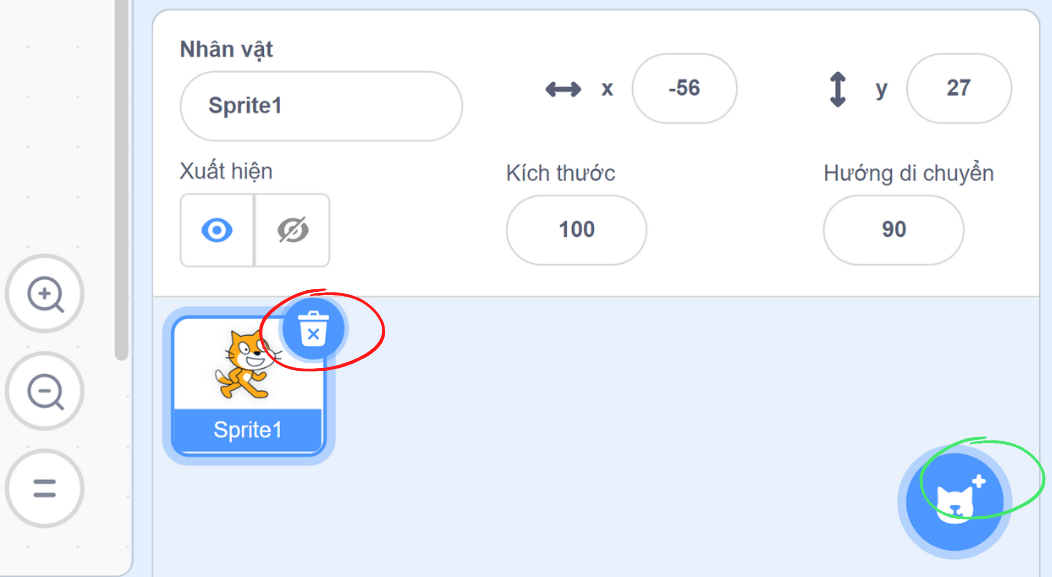
Đầu tiên, để thay đổi nhân vật khác, hãy làm chú mèo màu cam biến mất bằng cách nhấn vào dấu X nhỏ trên đầu của biểu tượng Sprite.

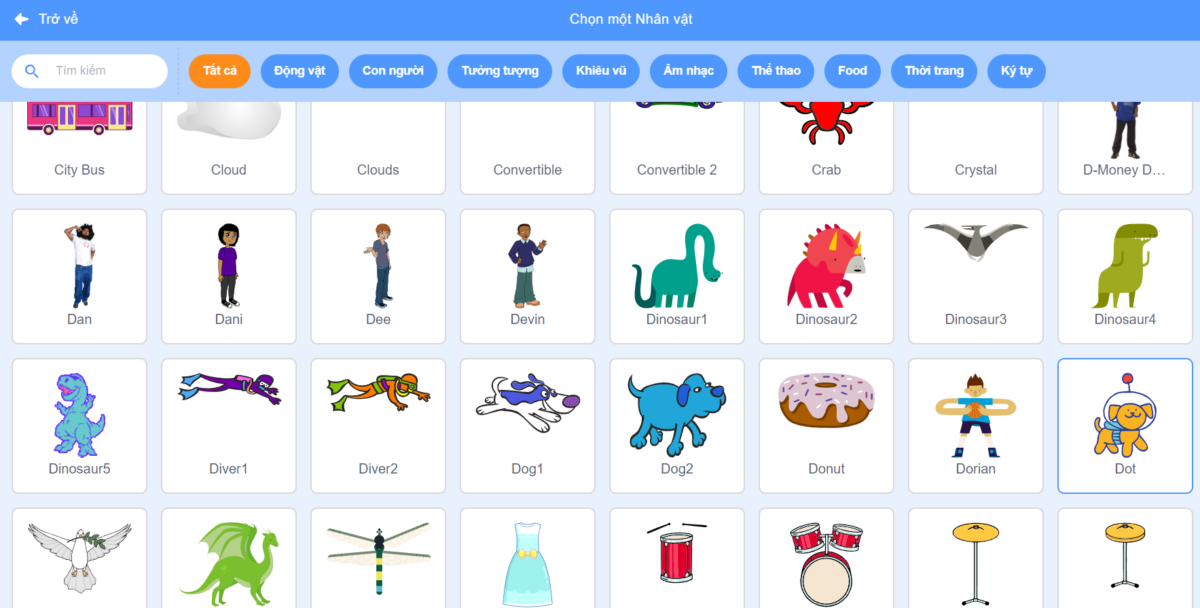
Tiếp theo, hãy nhấn vào hình tròn màu xanh có đầu con mèo màu trắng ở góc phải để chọn nhân vật mới. Màn hình của bạn bây giờ sẽ trông như thế này:

Giờ hãy chọn nhân vật yêu thích của bạn. Nhân vật hôm nay DigiUni chọn là Dot. Sau khi chọn, nhân vật yêu thích của bạn sẽ xuất hiện trên sân khấu. Bạn có thể kéo thả nhân vật xung quanh phạm vi sân khấu để bắt đầu làm quen với nó.
Bước 3: Chọn phông nền của bạn
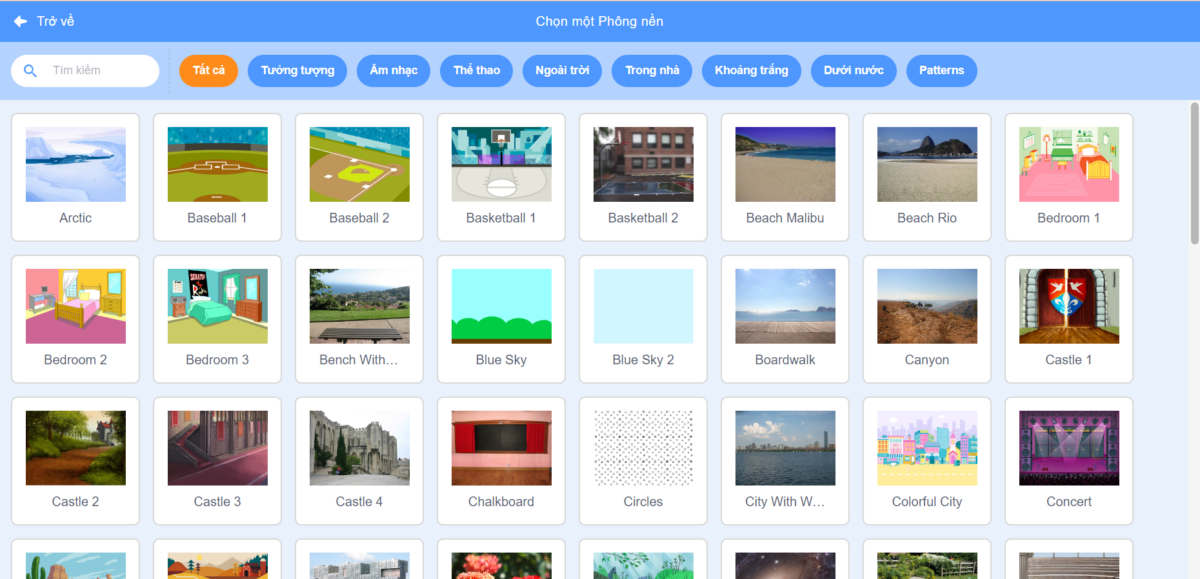
Bước tiếp theo là quyết định phông nền (địa điểm) nào chúng ta muốn nhân vật của mình khám phá. Bằng cách nhấp vào nút màu xanh bên phải dưới màn hình, nằm cạnh nút tạo nhân vật bạn sẽ thấy màn hình này:

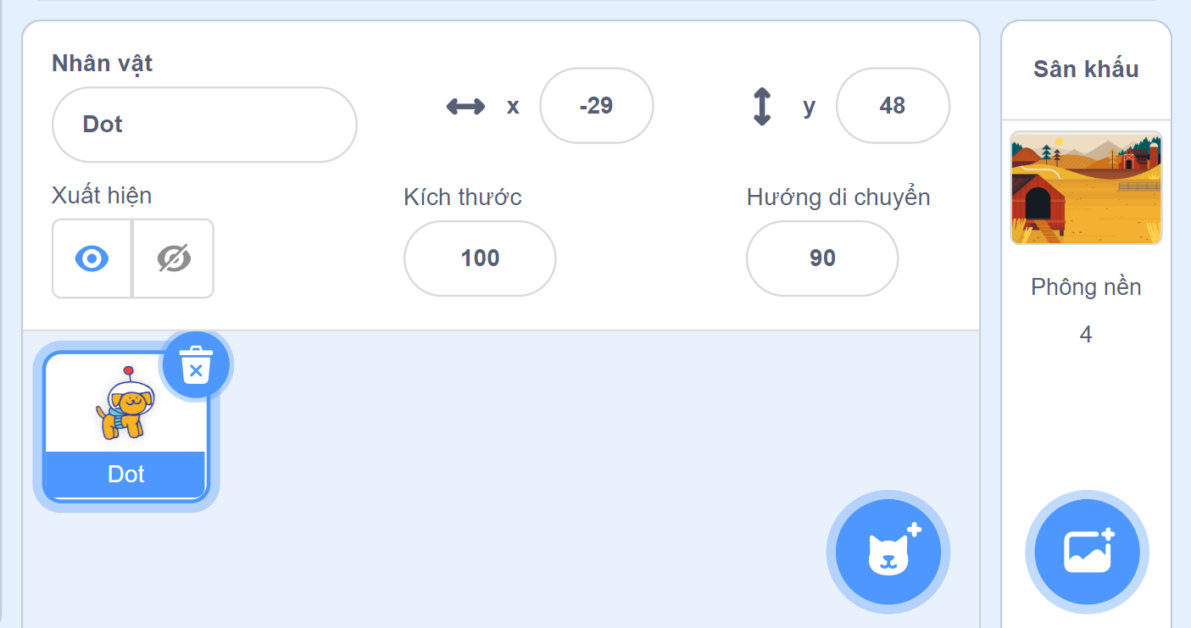
Chọn ba hình nền yêu thích của bạn – của DigiUni là Desert (Sa mạc), Farm (Trang trại) và Forest (Rừng rậm)! Bạn sẽ cần nhấp lại vào nút màu xanh lúc nãy mỗi khi thêm phông nền mới. Sau khi thêm ba phông nền, bạn sẽ thấy nhãn có nội dung “Phông nền 4” dưới Giai đoạn ở phía dưới bên phải màn hình của bạn:

Hiện có tổng cộng bốn phông nền, bao gồm cả phông nền trống đơn giản mà bạn đã bắt đầu. Nếu bạn muốn thay đổi phông nền của mình bất cứ lúc nào, chỉ cần nhấp vào tab Phông nền bên cạnh code ở góc trái bên trên để chỉnh sửa lựa chọn của mình.
Bước 4: Sử dụng các khối mã để yêu cầu người dùng cung cấp địa điểm để thay đổi phông nền theo địa điểm họ cung cấp
Bây giờ là lúc bắt đầu ghép các khối mã của chúng ta lại với nhau, để báo cho máy tính biết phải làm gì với hình nền và phông nền của chúng ta.
Chúng ta sẽ kéo và thả một số khối mã vào vùng lập trình, như đã đề cập ở bước 1. Vì đây là lần đầu tiên tạo dự án Scratch của bạn nên DigiUni sẽ giải thích ý nghĩa của các khối mã mà chúng ta sử dụng khi thực hiện từng bước.
Bắt đầu với khối sự kiện
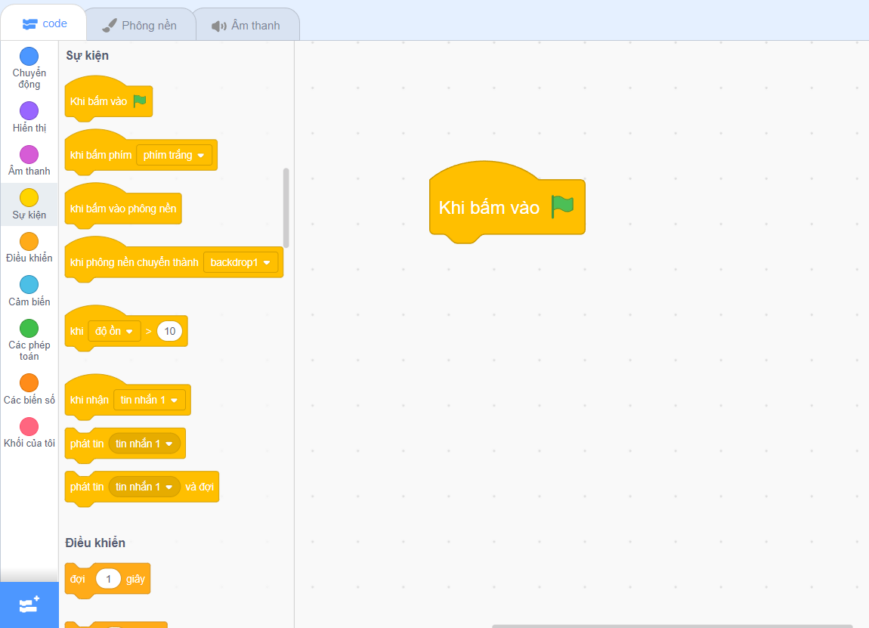
Các khối sự kiện quyết định khi nào một kịch bản sẽ diễn ra. Tất cả các khối mã cần một khối Sự kiện được đính kèm ở đầu. Đó là lý do vì sao các dự án Scratch thường bắt đầu với một khối sự kiện (màu vàng) có tên “khi bấm vào lá cờ xanh lá“.
Đặc biệt khối “khi bấm vào lá cờ xanh lá” này sẽ yêu cầu chương trình Scratch thực hiện điều gì đó khi người ta nhấp vào lá cờ xanh lá (nằm phía trên sân khấu). Vì chúng ta đang đặt nó ở đầu chương trình code của mình, nó sẽ đảm bảo rằng tất cả mã bên dưới nó sẽ chạy khi chúng ta nhấp vào lá cờ màu xanh lá cây.
Nhấp vào danh mục Sự kiện màu vàng và kéo khối khi bấm vào lá cờ xanh lá đó vào vùng mã lập trình:

Tiếp theo, chúng ta sẽ sử dụng một khối từ danh mục mã Hiển thị (hình tròn có màu tím xanh ở vị trí thứ 2, bên trái, từ trên đếm xuống). Các khối này giúp chúng ta thực hiện các hành động để kiểm soát sự hiển thị của nhân vật, chẳng hạn như thay đổi màu sắc. Bởi vì chúng ta đang muốn thay đổi phông nền trong dự án này, nên chúng tôi muốn sử dụng khối Hiển thị có liên quan đến phông nền.
Nhấp vào danh mục màu tím xanh và kéo khối có nhãn đổi phông nền thành (tên của phông nền). Ví dụ như đổi phông nền thành (Farm).
Kéo khối mới này vào sân khấu để kết nối nó dưới trình xử lý sự kiện khi bấm vào lá cờ xanh lá trước đó. Chúng ta sẽ muốn bắt đầu với phông nền trắng, trơn, vì vậy hãy đổi tên phông nền thành “backdrop1”.
Input của người dùng
Nếu một chương trình có tính tương tác , điều đó có nghĩa là tại một thời điểm nào đó trong chương trình, máy tính sẽ cần người dùng (trong dự án này, người đó chính là bạn!) để cho nó biết phải làm gì tiếp theo. Bằng cách này, chương trình “tương tác” với người dùng và input (đầu vào) của người dùng (nhập vào/click vào…) sẽ ảnh hưởng đến cách chương trình sẽ chạy.
Hầu hết mọi thứ chúng ta sử dụng ngày nay đều có tính tương tác, từ các ứng dụng như Instagram (nơi người dùng nhấn đúp để thích ảnh hoặc nhập chữ và bấm để gửi bình luận) đến các trò chơi như Minecraft (nơi người chơi sử dụng bàn phím để điều khiển nhân vật của họ).
Trong bước tiếp theo, chúng ta sẽ làm cho chương trình của mình có tính tương tác bằng cách hỏi người dùng xem họ muốn chọn địa điểm nào (ví dụ như Jungle hay Forest) để đặt làm phông nền. Để làm điều này, chúng ta sẽ sử dụng các khối từ danh mục mã Cảm biến giúp máy tính “cảm nhận” hoặc lắng nghe đầu vào của người dùng.
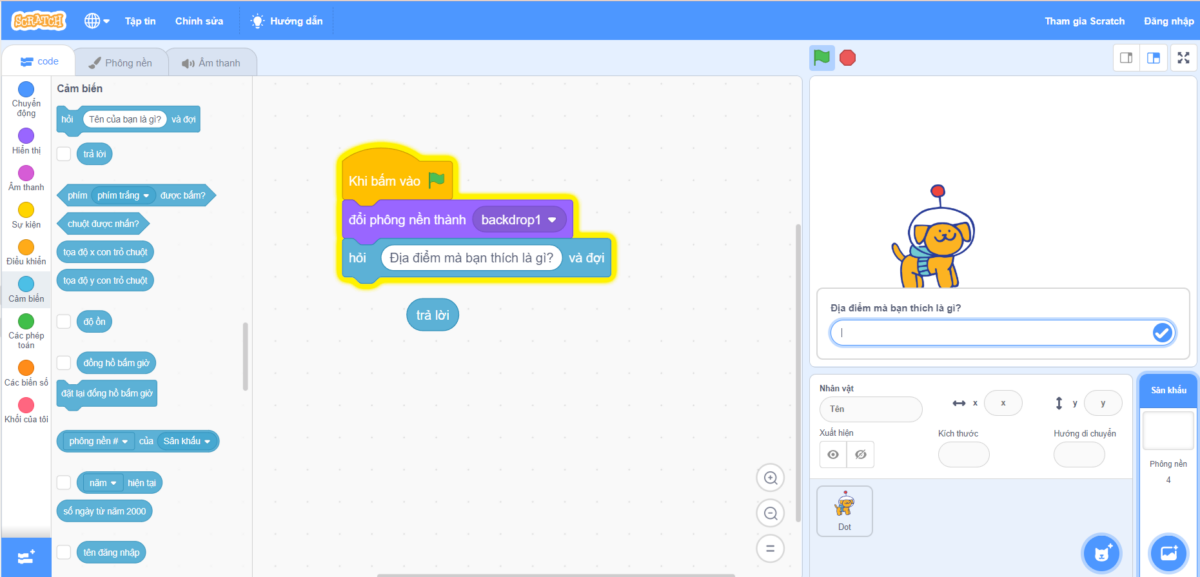
Từ danh mục Cảm biến màu xanh nhạt (ở giữa màu cam và màu xanh lá), hãy kéo khối có nội dung hỏi ___ và đợi và kết nối nó với khối mã màu tím xanh trước đó. Khối này sẽ hiển thị hộp câu hỏi mà chúng ta muốn hỏi người dùng và đợi để họ trả lời.
Theo mặc định, ô màu trắng trong khối sẽ ghi “Tên của bạn là gì?”. Hãy thay đổi “Tên của bạn là gì?” thành “Địa điểm mà bạn thích là gì?” người dùng sẽ hiểu những gì chúng ta đang hỏi. Điều quan trọng là đảm bảo rằng chúng ta viết code dự án của mình theo cách mà người dùng có thể hiểu chương trình của chúng ta đang làm gì.
Trong cột khối, có một khối tròn nhỏ được dán nhãn trả lời nằm ngay bên dưới khối hỏi ___ và đợi. Khối này sẽ lưu câu trả lời của người dùng cho hỏi phía trên. Hãy kéo nó vào kịch bản nằm trong vùng mã lập trình của chúng ta.
Nhấp vào lá cờ màu xanh lá cây và đảm bảo rằng kịch bản và sân khấu của bạn trông như thế này!

Ở phần sân khấu (mảng trắng lớn phía bên phải), hãy nhập một trong các vị trí bạn đã chọn khi chọn phông nền (ví dụ như Desert) và nhấp vào dấu tick màu xanh. Bây giờ, khối mã trả lời sẽ lưu phản hồi đó.
Câu điều kiện
Chúng ta muốn chương trình thay đổi phông nền sẽ dựa trên câu trả lời của người dùng. Ví dụ: nếu người dùng trả lời là “sa mạc”, chúng ta sẽ muốn phông nền thay đổi thành khung cảnh sa mạc.
Đây là nơi các khối được gọi là câu lệnh điều kiện sẽ xuất hiện. Câu lệnh điều kiện là một cấu trúc ” nếu…, thì… ” đơn giản. Ví dụ, mẹ bạn có thể nói “Nếu con ăn hết bữa trưa thì con có thể ăn kem.” Phần bắt đầu bằng “nếu” được gọi là điều kiện.
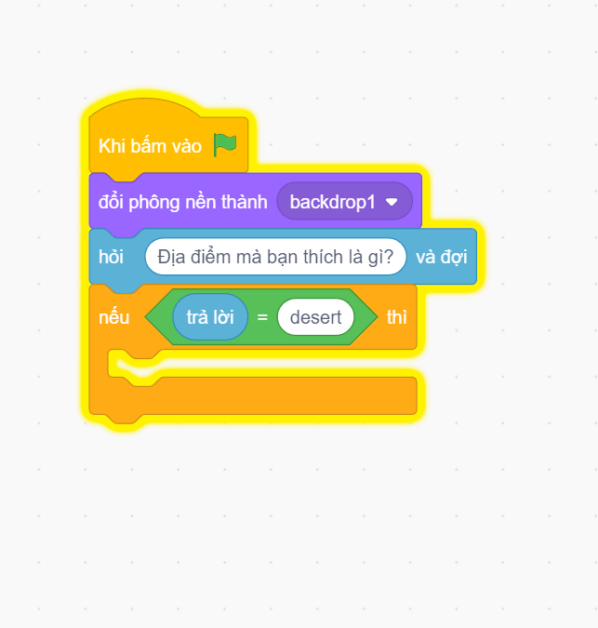
Câu lệnh điều kiện nằm trong danh mục mã Điều khiển màu cam (vì chúng giúp chúng ta “điều khiển” điều gì xảy ra và khi nào). Kéo một khối nếu…thì… ra và kết nối nó dưới khối hỏi ___ và đợi.
Chúng ta đang muốn kiểm tra xem vị trí mà người dùng đã cung cấp có phải là một trong những vị trí phông nền mà mình đã chọn hay không (Forest, Desert và Farm). Để làm được điều này, chúng ta cần sử dụng một thứ gọi là phép toán bằng (equality operator). Phép toán này sẽ giúp chúng ta cho chương trình biết điều kiện của chúng ta đối với kết quả mong muốn: nếu câu trả lời = sa mạc, sau đó chuyển phông nền thành sa mạc . Bạn có thể coi toán tử đẳng thức như một dấu bằng để chỉ một thứ “là” hoặc “bằng” một thứ khác.
Bây giờ, chúng ta cần tạo câu lệnh điều kiện của mình bằng cách sử dụng khối các phép toán, được tìm thấy trong danh mục mã các phép toán màu xanh lá cây. Nó sẽ có hai hình tròn màu trắng trong khối xanh lá, ở giữa có dấu bằng (xem hình dưới).
Kéo khối mã trả lời khi nãy vào phía bên trái của phép toàn bằng của chúng ta và nhập tên một trong các vị trí phông nền của bạn vào phía bên phải (Forest, Desert và Farm). Phép toán bằng của bạn bây giờ trông như thế này.

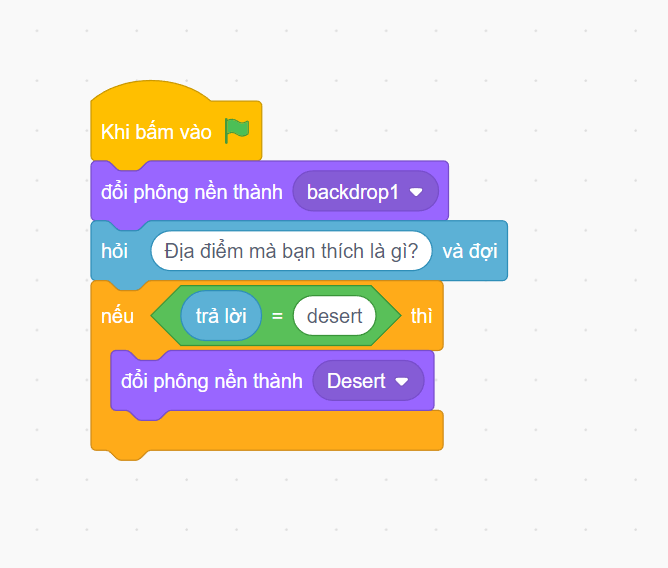
Để hoàn thành câu lệnh điều kiện của chúng ta, chúng ta cần phải cho chương trình biết điều gì sẽ xảy ra nếu điều kiện của chúng tôi được đáp ứng. Đây sẽ là phần thì của cấu trúc. Sử dụng cùng một khối màu tím đổi phông nền thành ___ mà chúng ta đã sử dụng trước đây từ danh mục Hiển thị để chuyển sang phông nền chính xác. Code của bạn sẽ trông như thế này:

Bước 5: Lặp lại tương tự với các phông nền/địa điểm còn lại
Bây giờ, tất cả những gì còn lại là lặp lại câu lệnh điều kiện này cho hai vị trí phông nền khác mà bạn đã chọn!
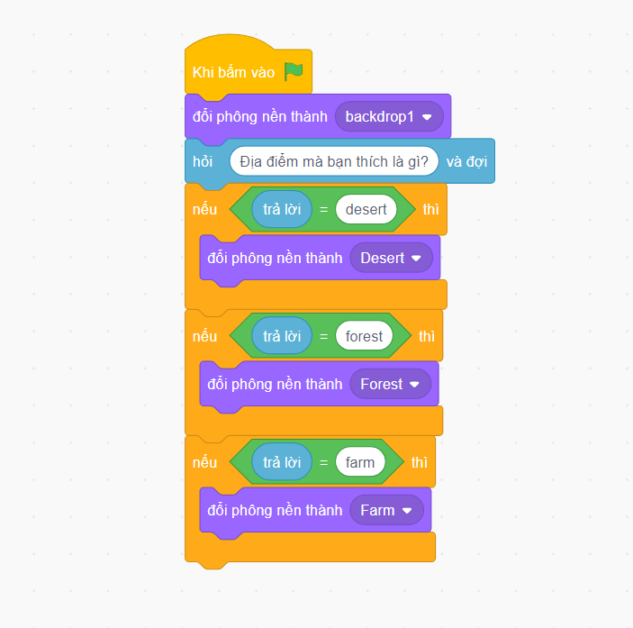
Chương trình cuối cùng của bạn sẽ trông như thế này.

Đã xong! Giờ thì hãy tiếp tục thực hành nhé
Bây giờ, khi bạn nhấp vào lá cờ xanh và trả lời bằng bất kỳ vị trí nào trong ba vị trí này, phông nền sẽ thay đổi trong sân khấu. Chương trình tương tác thú vị của chúng ta đã hoàn tất!
Hy vọng rằng, dự án này là một phần giới thiệu thú vị cho bạn về vẻ đẹp và sự logic của khoa học Máy tính. Các chương trình có thể dài hơn hoặc phức tạp hơn nhiều so với mức này, nhưng các nguyên tắc cơ bản của chúng có thể thực sự đơn giản như trình xử lý sự kiện và câu lệnh điều kiện mà chúng ta đã sử dụng ở trên.
Khám phá các lớp học lập trình Scratch dành cho trẻ em tại DigiUni
Hiện nay, học viện công nghệ khoa học máy tính DigiUni đang có những khoá học lập trình Scratch giúp trẻ tiếp cận với lập trình để rèn luyện tư duy logic dành cho trẻ ở độ tuổi sớm nhất. Tại DigiUni, chúng tôi cung cấp các khoá học lập trình Scratch đa dạng từ online đến offline và lộ trình học sẽ được sắp xếp dựa trên khả năng và sở thích của các bé.




