Mục lục
HTML và CSS là những ngôn ngữ lập trình được sử dụng để viết nội dung cho website. Trẻ em học HTML và CSS có hợp lý không? Nếu vậy thì ở độ tuổi nào?

Rất nhiều trung tâm đào tạo lập trình và trường học trên khắp thế giới đang dạy trẻ em viết các trang web bằng HTML và CSS. Nếu con bạn đang học HTML ở trường, bạn có thể đã từng tự hỏi nó là gì? Bạn có thể đang suy nghĩ về việc có nên thử đưa con mình vào một trung tâm đào tạo chuyên nghiệp – nơi con có thể học các kỹ năng tạo web hay không? Hoặc bạn có thể đang cân nhắc việc tìm kiếm các nguồn có thể giúp con bạn học ở nhà.
Dĩ nhiên chúng ta cần hiểu định nghĩa HTML và CSS là gì trước khi hiểu được tầm quan trọng của chúng:
HTML là gì?
HTML là viết tắt của HyperText Markup Language – “Ngôn ngữ Đánh dấu Siêu văn bản” và nó bao bọc nội dung trong các thẻ để trình duyệt web biết cách hiển thị nó.

HTML không thân thiện dễ sử dụng với và nhiều người sử dụng sẽ dùng với trình chỉnh sửa trực quan để tạo ra nó để họ không phải làm việc với các dấu ngoặc nhọn khó hiểu.
CSS là gì?
CSS là viết tắt của Cascading Style Sheets và nó được sử dụng để thêm thông tin bố cục vào HTML. Bạn sử dụng CSS để kiểm soát vị trí các mục xuất hiện trên trang, màu sắc, kích thước của chúng, v.v.

CSS rất đặc biệt vì nó có thể được viết ở một nơi và tự động áp dụng cho nhiều phần tử HTML.
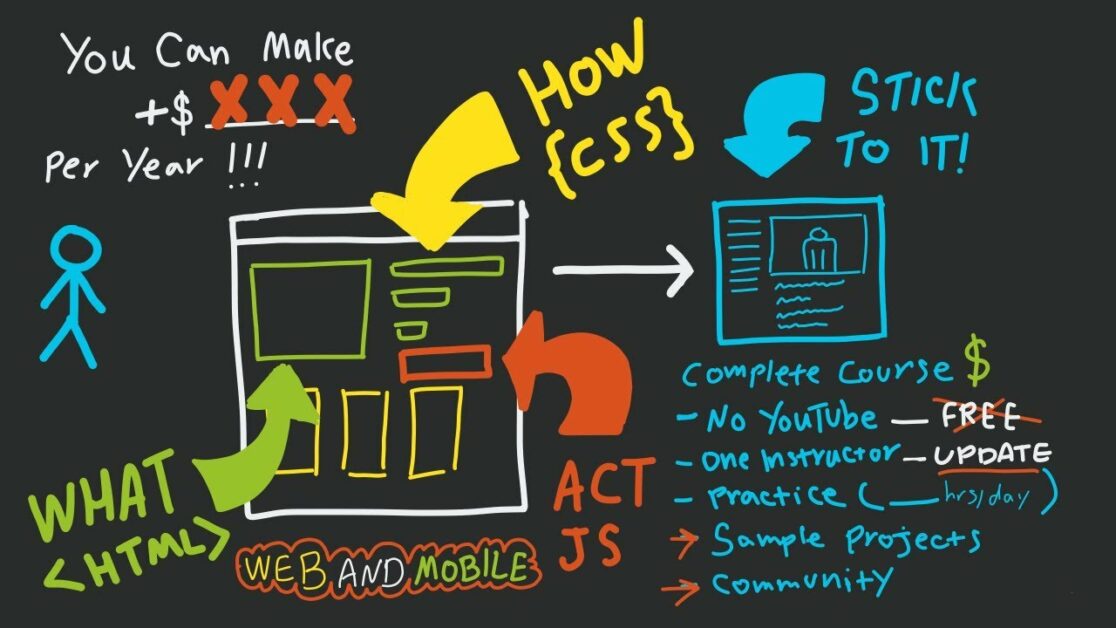
Tại sao trẻ em nên học HTML/CSS?
Ngày nay, hầu hết HTML không được viết bằng tay. Nó được viết bằng trình chỉnh sửa đồ họa (với giao diện kiểu trình xử lý văn bản) hoặc được tạo bằng ngôn ngữ lập trình và nội dung được lưu trữ trong cơ sở dữ liệu. Có những người thích viết HTML bằng tay, nhưng đó không phải là kỹ năng cần thiết để tạo trang web dựa trên nội dung.
Vậy tại sao trẻ em lại học HTML? Nó có ý nghĩa không? Một lập luận cho rằng trang web phổ biến trong cuộc sống hàng ngày đến nỗi trẻ em thực sự nên hiểu điều gì khiến nó trở nên nổi tiếng cũng như chúng cần biết những điều cơ bản về động cơ xe hơi và điện. Đây là một đối số hợp lệ nhưng còn nhiều điều hơn thế.
Trong hầu hết các trường hợp, ngay cả khi bạn sử dụng trình chỉnh sửa đồ họa, HTML sẽ hiển thị thông qua đôi khi – thường là những lúc có sự cố! Trong những trường hợp đó, hiểu biết về HTML thực sự có giá trị để bạn có thể sửa chữa mọi thứ. Có thể làm việc trực tiếp với HTML cũng cho phép bạn kiểm soát nhiều hơn so với làm việc với trình chỉnh sửa đồ họa (chúng có xu hướng làm rối tung mọi thứ và đưa những thứ bạn không muốn hoặc không cần đến.)

Cũng có nhiều trường hợp bạn muốn nhúng một tiện ích hoặc tính năng từ trang web khác vào của bạn (chẳng hạn như tiện ích thời tiết) và thông thường, bạn sẽ được cung cấp một đoạn HTML để đưa vào trang web của mình. Điều này rất hữu ích cho những người tạo trang web để hiểu điều này là gì và không bị bối rối khi họ gặp rất nhiều dấu ngoặc nhọn.
Khi bạn thêm CSS thì lý do học HTML sẽ trở nên rõ ràng hơn. Nếu bạn hiểu cấu trúc của HTML thì bạn có thể tìm hiểu thêm các hướng dẫn kiểu áp dụng trên toàn bộ trang web. Điều này rất đặc biệt.
Hầu hết các trang web đều có tính năng tương tác. Nhiều trong số này là các tính năng được mã hóa bằng cách sửa đổi HTML và CSS – bạn cần hiểu rõ về HTML và CSS để thực hiện điều này. Vì vậy, học HTML là một phần thực sự quan trọng để có thể viết các trang web tương tác.
Hãy nhớ rằng chúng tôi đã nói rằng rất nhiều HTML thực sự được tạo ra bởi mã? Những người viết mã đó cần phải hiểu HTML để có thể tạo ra nó.
HTML và CSS là những kỹ năng rất hữu ích cho những lập trình viên tương lai. Rất nhiều công việc hiện nay liên quan đến việc tạo nội dung trực tuyến.
HTML có phải là lập trình?
Một số người băn khoăn về việc viết HTML có thực sự là lập trình hay không? Không! không phải theo nghĩa của một ngôn ngữ lập trình như JavaScript, Python, Scratch hay Ruby.
Mặc dù HTML là mã code. Và nó dạy trẻ em về cấu trúc dữ liệu và tính chính xác. CSS rất tuyệt vời để dạy các kỹ năng trừu tượng và mô đun. Tất cả đều có ích cho trẻ em.
Bạn không học riêng lẻ HTML hoặc CSS vì chúng bổ sung hỗ trợ lẫn nhau.

Trẻ em nên học HTML/CSS ở độ tuổi nào?
Chúng tôi khuyên rằng tuổi 10 là đúng trong hầu hết các trường hợp. Nhiều trẻ 8 tuổi sẽ có khả năng nắm bắt hiểu về những điều cơ bản. Một số đứa trẻ ham học hỏi sẽ rất có khả năng viết HTML khi còn nhỏ và điều đó thật tuyệt vời!
Tuy nhiên, trẻ em nên có những kỹ năng sau trước khi bắt đầu học HTML:
- Trải nghiệm sử dụng trình duyệt web và nhấp vào các liên kết
- Kỹ năng đọc tốt
- Có thể sử dụng chuột (hoặc bàn di chuột) và bàn phím
- Có thể sao chép và dán (chúng tôi gọi là tái sử dụng hoặc phối lại!)
- Trẻ gõ bàn phím tốt thì trải nghiệm càng tốt hơn
- Nếu trẻ định tự đưa ra nội dung trực tuyến thì trẻ cũng cần hiểu cách trở thành một công dân web tốt và có khả năng hiểu các quy tắc sử dụng hình ảnh và nội dung khác do người khác tạo ra.
Tại DigiUni Junior, chúng tôi bồi dưỡng tất cả những kỹ năng trẻ cần với nhiều khóa học lập trình phù hợp từng độ tuổi và khả năng của các học viên từ 5 -15 tuổi. Với khóa học Zero to Hero cho trẻ từ 9-12 tuổi, các em sẽ được làm quen với HTML/CSS từ sớm và tiếp tục chuyên sâu hơn với khóa học Teen Digi Expert cho trẻ 12-15 tuổi.

HTML có sớm bị thay thế?
Chúng ta luôn hiểu rằng công nghệ thay đổi với tốc độ nhanh chóng. Bạn thắc mắc rằng HTML sẽ vẫn tồn tại cho đến khi khi trẻ 9 tuổi học xong đến lúc con tìm việc làm 10 năm sau, hỗ trợ trẻ tìm được việc làm phù hợp nhất hay HTML bị thay thế sớm, việc học hôm nay trở nên vô nghĩa cho tương lai?
Đây là một mối quan tâm thường gặp ở các bậc phụ huynh. HTML đã được chứng minh là khá lâu bền, cho đến nay, nó đã được sử dụng từ đầu những năm 90 và được gắn sâu vào web đến nỗi nó sẽ không biến mất nhanh chóng. HTML luôn được cập nhật để theo kịp các nhu cầu mới, vì vậy HTML có khả năng tiếp tục thay đổi và thích ứng với sự thay đổi của công nghệ.
Ngay cả khi HTML bị thay thế, các kỹ năng con đã học trước đó, con sẽ dễ dàng có thể chuyển giao được, cập nhật nhiều ngôn ngữ, kiến thức lập trình mới khác. Như ngôn ngữ tiếng Anh, con có thể học tiếng Anh biến thể ở các quốc gia khác nhau hay bất kì tiếng nước nào khi đã có nền tảng vững chắc.
ĐĂNG KÝ KHÓA HỌC LẬP TRÌNH CHO TRẺ TỪ 9-15 TUỔI NGAY HÔM NAY!