Mục lục
Flappy Bird Game is a well-known game created in only two days by an accomplished Vietnamese game designer Nguyen Hai Dong. Flappy Bird Game was first released on the Apple App Store on May 24 in 2013. The game was released on December 3rd. Flappy Bird Game entered the App Store’s overall chart as number 1308 until the 13th. December was able to break into the top 250 apps for free on the US app charts.
Today, we’ll demonstrate how to build games like Flappy Bird Game in Scratch! Scratch is considered to be the most effective app to teach children to code. It is developed by MIT
Parents only must follow these steps in order to create a Flappy Bird Game
1. Choose a character
The first step to create flappy bird game is to select the sprite (character). The recommendation is that you choose one who has multiple outfits. Make sure to set your “size” for the character in the lower-left corner to 30.
2. Programming the code for the character’s movements
The next step is writing the “flappy” motion code for the parrot with Scratch. The parrot’s icon is located in the lower-left corner, ensure that you’re adding blocks in the correct position.
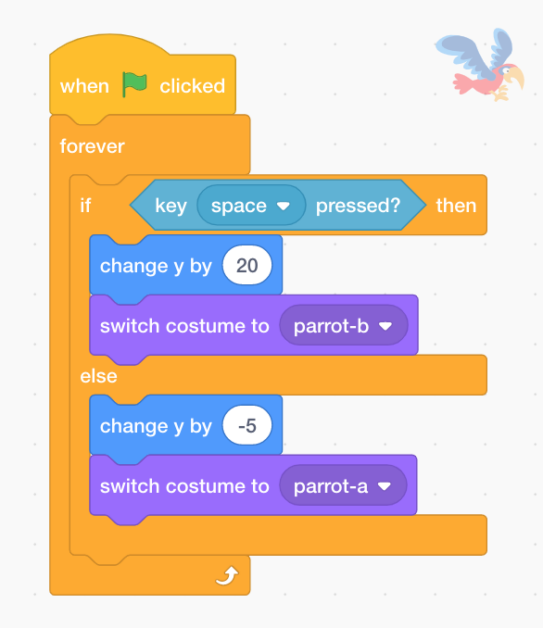
Begin by putting in the beginning with the “when green flag clicked” block after you click the green flag using”even” “even”. Then, remove “forever” from the Control block to let play with the flappy movement as the game continues. Within “forever”, place the “if / then / else” block on Control.
The spacebar regulates the flappy bird’s movements. Whenever you touch the spacebar, it will cause the bird to take off. This is why you need to create a condition statement if you want the bird to move “when space key pressed”. To make it appear like it’s flying, you need to make use of the “change y by” Motion block. Set the number to 20.
It is necessary to add a condition: if a player is not pressing the space key then the bird will gradually fall. In order to accomplish this, you require an additional block called the Motion block “change y x -5”.

3. Create pillars over which the bird will be able to fly over
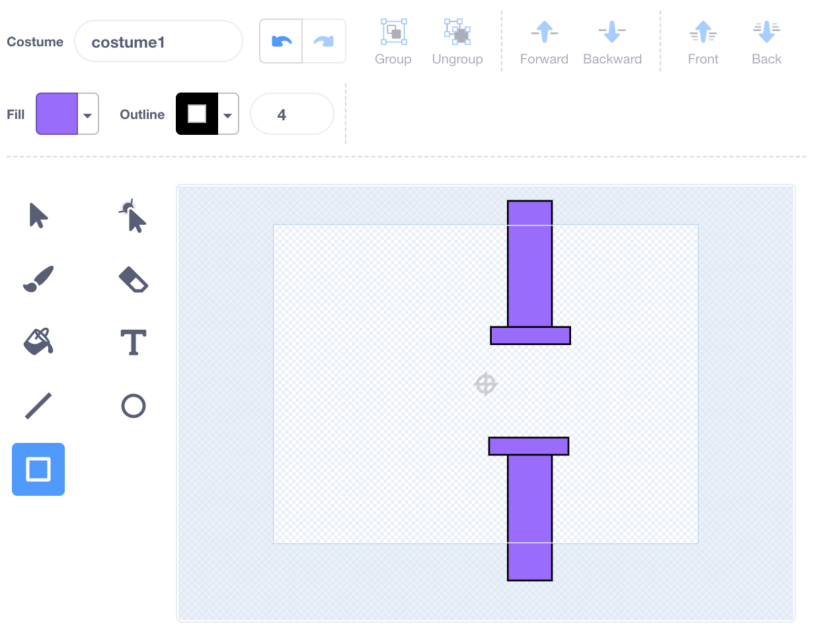
To build the pillars for the game of flappy birds Go on to “custom sprite”. Move the cursor over the circle at the lower right corner to create a drawing. Select an option (third down from top) that resembles the shape of a paintbrush. Select”rectangle. “rectangle” icon to draw the circle.

4. Background decoration at the end of the game
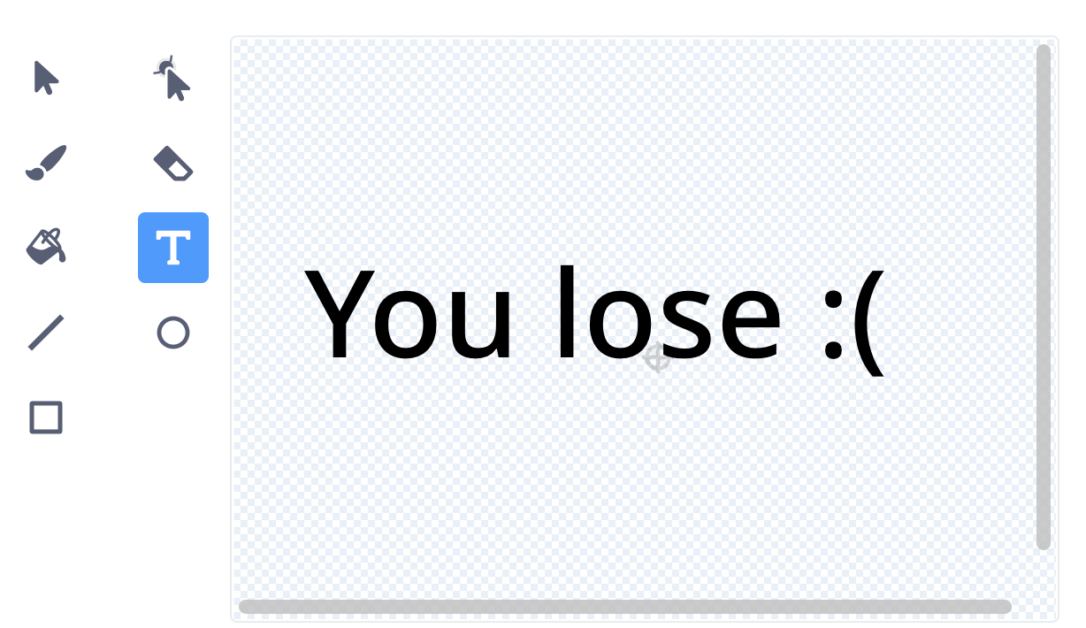
Next, you need to create the background once the player is done playing. This is the same as creating the custom Sprite. Mouse over the circular area at the lower right corner of the screen to create a background. You can use “text” to have the message shown when the game ends.

5. Game setting will be ended when the bird lands on the towers
Click on the pillar sprite in order to assign this command. Begin with a “when green flag clicked” block that is part of the Event. Below that, you can add the “forever” block from Control.
To ensure that the bird doesn’t crash into the column, you must place an “if/then” block from the side of Control. The requirement for the if statement is that you can verify that the Sensor Block “touches the Parrot.” If the parrot is touched by the columns the parrot will be switched back to the background

6. Learn more about the game to begin and conclude the game.
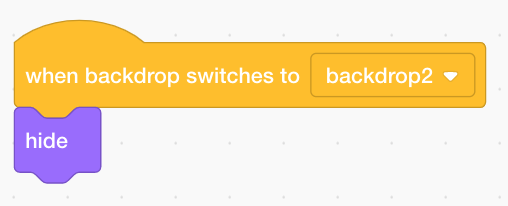
It is not a good idea for anything to be visible when the game is finished. Visit the event and the command you’ve put in place “when the backdrop changes to backdrops2, include”hide” block to the block. To adjust the position for the bird flappy you need to set x to the minus of 190 and y to the minus of 30. To add additional blocks, you can go to Sprite and add.


7. The settings for the pillars to be able to move around the screen
Our next goal will be to create the towers from the game flappy bird move around the screen. Start with the pillars that are on the right. Choose a “when green flag clicked” block from Event and a “forever” block from “Control.”
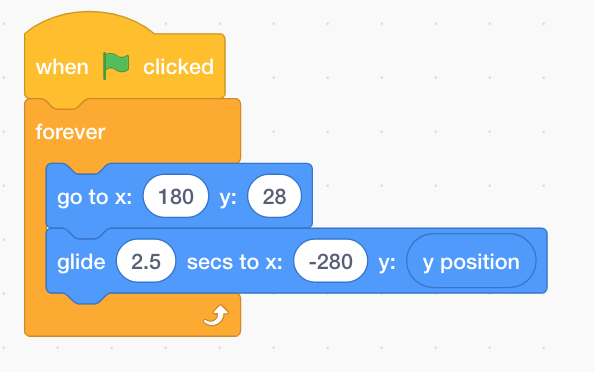
Within “forever,” you will select to add a “motion” block “go to x/y.” To make the blocks the correct size the first step is to put x at 180 and y at 28. We then need a “motion” block to make the motion. Choose “surf to x/y”. Set the timer to whatever you like. In this case, we set 2.5 seconds. The value x is leftmost. When the turrets cross the point of no return the turrets will automatically rotate towards the right. Set x to -280. Because the pillars are only moving horizontally, their y value won’t change. To make sure this is the case you drag motion block “y position” into the space of y.

8. Create a variable to score players
The last step to set up the flappy birds game is keeping the score of players. To establish a score visit the “variables” tab, click “Make a variable,” and give it the name “Score.” Begin by saying “when green flag clicked” since it is easy for players to keep track of the score from the moment the game begins. The game starts.
Set the score to zero once the game begins. You should take two “Control” blocks “forever” and place”if/then,” and put “if/then” inside. The requirement for the if clause is when the parrot is flying across the towers. The parrot is only able to move vertically but not horizontally. If needed the situation, we can set it with it using the “<” Operator block. The leftmost space is what is known as the “x position” block from Switch. Then, moving towards the left, you place the number -190. This will determine if the towers have moved beyond the parrot’s position.
Within the if/then clause create the variable Block “change Score by 1”. The parrot’s score will increase each time it passes through the pillars.

It’s over! You’ve completed programming the flappy bird with SCRATCH with ease. We hope that you have fun playing this exciting game with your child’s programming.




